Cannot Find Plugin.xml for Plugin Cordova-universal-links-plugin. Please Try Adding It Again.
THIS IS A FORK...
...of an unmaintained cordova plugin with unmerged pull request https://github.com/nordnet/cordova-universal-links-plugin/pull/122
Cordova Universal Links Plugin
This Cordova plugin adds support for opening an awarding from the browser when user clicks on the link. Better known as:
- Universal Links on iOS
- Deep Linking on Android
Basically, you tin have a single link that volition either open your app or your website, if the app isn't installed.
Integration process is simple:
- Add the plugin to your project (see Installation).
- Define supported hosts and paths in Cordova'southward
config.xml(see Cordova config preferences). - Write some JavaScript code to listen for application launch by the links (see Awarding launch treatment).
- Build project from the CLI.
- Actuate support for UL on your website (see Android web integration and iOS web integration).
- Test it (see Examination UL for Android locally and Testing iOS application).
It is of import not only to redirect users to your app from the web, but likewise provide them with the information they were looking for. For example, if someone clicks on http://mysite.com/news and get redirected in the app - they are probably hoping to see the news folio in it. The plugin will aid developers with that. In config.xml you can specify an event name that is dispatched when user opens the app from the certain link. This way, the advisable method of your spider web project will exist called, and y'all can show to user the requested content.
Notation: At the moment the plugin doesn't back up custom url schemes, but they can exist added later.
Supported Platforms
- Android 4.0.0 or above.
- iOS 9.0 or in a higher place. Xcode 7 is required. To build plugin with Xcode six - read the instructions below.
iOS Annotation: you tin can employ this plugin in iOS viii applications. It will not crash the app, just it also is not gonna handle the links, considering this is iOS 9 feature.
Documentation
- Installation
- Migrating from previous versions
- How to build plugin in Xcode 6
- Cordova config preferences
- Application launch handling
- Android web integration
- Modify spider web pages
- Verify your website on Webmaster Tools
- Connect your app in the Google Play console
- Digital Asset Links support
- Testing UL for Android locally
- iOS web integration
- Actuate UL back up in member centre
- Configure apple-app-site-association file for website
- Testing iOS application
- Useful notes on Universal Links for iOS
- They don't piece of work everywhere
- How links handled in Safari
- Additional documentation links
Installation
This requires cordova 5.0+ (current stable 1.ii.1)
cordova plugin add together cordova-universal-links-plugin
It is also possible to install via repo url direct (unstable)
cordova plugin add together https://github.com/nordnet/cordova-universal-links-plugin.git
Migrating from previous versions
From v1.0.x to v1.1.x
In v1.0.x to capture universal links events y'all had to subscribe on them like so:
document ;
{
var urlData = event detail ;
console ;
}
And in that location were some issues with the timing: outcome could be fired long earlier you were subscribing to it.
From v1.1.0 it changes to the familiar Cordova style:
var app =
{
this ;
}
{
document ;
}
{
universalLinks ;
}
{
;
}
;
app ;
As you can see, now yous subscribe to event via universalLinks module when deviceready is fired. Actually, you lot tin subscribe to it in whatever identify of your application: plugin stores the event internally and dispatches information technology when there is a subscriber for it.
As well, in v1.0.x ul_didLaunchAppFromLink was used equally a default event name. From v1.1.0 you can only do like that:
universalLinks ;
If you didn't specify consequence name for the path or host - in the JS code just pass null every bit event name. Just just for readability you might want to specify it config.xml.
How to build plugin in Xcode 6
If you are still using Xcode half-dozen and there is no way for you to upgrade right now to Xcode seven - follow the instructions below in society to use this plugin.
- Clone the
xcode6-back upbranch of the plugin from the GitHub:
mkdir /Workspace/Mobile/CordovaPlugins
cd /Workspace/Mobile/CordovaPlugins
git clone -b xcode6-support https://github.com/nordnet/cordova-universal-links-plugin.git
- Become to your applications project and add together plugin from the cloned source:
cd /Workspace/Mobile/CoolApp
cordova plugin add /Workspace/Mobile/CordovaPlugins/cordova-universal-links-plugin/
Now you lot tin can build your projection in Xcode 6.
Cordova config preferences
Cordova uses config.xml file to set different projection preferences: proper name, description, starting page and then on. Using this config file y'all tin can also set options for the plugin.
Those preferences are specified inside the <universal-links> block. For example:
In it you define hosts and paths that awarding should handle. You tin have equally many hosts and paths as y'all like.
host
<host /> tag lets yous describe hosts, that your application supports. Information technology tin have three attributes:
-
name- hostname. This is a required attribute. -
scheme- supported url scheme. Should be eitherhttporhttps. If not fix -httpis used. -
event- name of the event, that is used to match awarding launch from this host to a callback on the JS side. If not set - laissez passernadaequally event name when yous are subscribing in JS code.
For example,
defines, that when user clicks on any https://case.com link - callback, that was set for ul_myExampleEvent gets called. More details regarding event handling can be found below.
You can besides apply wildcards for domains. For example,
Please note, that iOS will expect for the apple tree-app-site-association on https://users.example.com/apple tree-app-site-clan and https://example.com/apple-app-site-association respectively.
Android will try to admission the app links file at https://*.users.example.com/.well-known/assetlinks.json and https://*.instance.com/.well-known/assetlinks.json respectively.
path
In <path /> tag you define which paths for the given host y'all want to support. If no <path /> is set - then we want to handle all of them. If paths are defined - then awarding will process only those links.
Supported attributes are:
-
url- path component of the url; should exist relative to the host name. This is a required attribute. -
event- name of the event, that is used to match application launch from the given hostname and path to a callback on the JS side. If not set - passzilchevery bit event proper noun when you are subscribing in JS code.
For instance,
defines, that when user clicks on http://example.com/some/path - application will be launched, and default callback gets called. All other links from that host will exist ignored.
Query parameters are non used for link matching. For example, http://example.com/some/path?foo=bar#some_tag will piece of work the same style equally http://example.com/some/path does.
In order to support all links within /some/path/ y'all can use * like and so:
* can be used only for paths, simply you can place it anywhere. For example,
states, that application can handle whatever link from http://example.com which has mypath string in his path component: http://case.com/some/long/mypath/examination.html, http://example.com/testmypath.html and so on.
Note: Following configuration
is the same equally:
ios-squad-id
As described in Step ii of Configure apple-app-site-association file for website department: when application is build from the CLI - plugin generates apple-app-site-clan files for each host, defined in config.xml. In them at that place's an appID property that holds your iOS Squad ID and Bundle ID:
-
<BUNDLE_ID>is replaced with the id, that is defined in thewidgetof yourconfig.xml. For example: -
<TEAM_ID_FROM_MEMBER_CENTER>- that holding is defined in the member center of your iOS account. So, you can either put it in the generatedapple tree-app-site-associationfile manually, or use<ios-squad-id>preference inconfig.xmlsimilar so:
For instance, following config.xml
volition issue into
This is iOS-only preference, Android doesn't need information technology.
Prevent Android from creating multiple app instances
When clicking on a universal link from another App (typically from an email client), Android will likely create a new example of your app, even if it is already loaded in memory. It may fifty-fifty create a new instance with each click, resulting in many instances of your app in the task switcher. See details in result #37.
To force Android opening always the same app instance, a known workaround is to change the action launch mode to singleInstance. To practice then, you can apply the following preference in Cordova config.xml file:
Application launch handling
Equally mentioned - it is not enough just to redirect a user into your app, you will also need to display the correct content. In order to solve that - plugin provides JavaScript module: universalLinks. To get notified on application launch do the following:
universalLinks
;
If y'all didn't specify event name for path and host in config.xml - merely pass null equally a starting time parameter:
universalLinks
;
eventData holds data about the launching url. For instance, for http://myhost.com/news/ul-plugin-released.html?foo=bar#cordova-news it will exist:
-
url- original launch url; -
scheme- url scheme; -
host- hostname from the url; -
path- path component of the url; -
params- dictionary with query parameters; the ones that after?graphic symbol; -
hash- content later#graphic symbol.
If you lot desire - you lot tin can also unsubscribe from the events subsequently on:
universalLinks ;
At present it's time for some examples. In here we are gonna employ Android, because it is easier to test (meet testing for Android section). JavaScript side is platform independent, and so all the example code below will also work for iOS.
- Create new Cordova application and add Android platform.
cordova create TestAndroidApp com.example.ul TestAndroidApp
cd ./TestAndroidApp
cordova platform add android
- Add UL plugin:
cordova plugin add cordova-universal-links-plugin
- Add
<universal-links>preference intoconfig.xml:
As you tin see - we want our application to be launched, when user goes to the news department of our website. And for that - we are gonna dispatch different events to understand, what has happened.
- Subscribe to
openNewsListPageandopenNewsDetailedPageevents. For that - openworld wide web/js/index.jsand get in look like that:
var app =
{
this ;
}
{
certificate ;
}
{
panel ;
universalLinks ;
universalLinks ;
}
{
panel ;
}
{
console ;
}
;
app ;
Now, if the user clicks on http://myhost.com/news/ link - method onNewsListPageRequested will be called, and for every link like http://myhost.com/news/* - onNewsDetailedPageRequested. Basically, we created a mapping betwixt the links and JavaScript methods.
- Build and run your application:
-
Shut your app.
-
Execute in the terminal:
adb shell am start -W -a android.intent.activity.VIEW -d " http://myhost.com/news/ " com.example.ul
As a result, your awarding will be launched, and in JavaScript console you lot volition see message:
Showing to user list of awesome news. Echo performance, but this time with the command:
adb vanquish am get-go -Westward -a android.intent.activity.VIEW -d " http://myhost.com/news/ul-plugin-released.html " com.example.ul
Application will be launched and you will see in JS console:
Showing to user details folio: /news/ul-plugin-released.html Now, let'southward say, you want your app to handle all links from myhost.com, merely yous need to go on the mapping for the paths. For that you just need to modify your config.xml and add default consequence handler on JavaScript side:
- Open
config.xmland modify<universal-links>block similar and then:
Equally you tin can meet - we added * as path. This way we declared, that awarding should be launched from any http://myhost.com link.
- Add handling for default UL event in the
www/js/index.js:
var app =
{
this ;
}
{
document ;
}
{
console ;
universalLinks ;
universalLinks ;
universalLinks ;
}
{
panel ;
}
{
console ;
}
{
console ;
}
;
app ;
That's information technology! At present, past default for myhost.com links onApplicationDidLaunchFromLink method will exist called, just for news department - onNewsListPageRequested and onNewsDetailedPageRequested.
Android web integration
If you have already tried to use adb to simulate application launch from the link - you lot probably saw chooser dialog with at least two applications in it: browser and your app. This happens because web content tin can exist handled past multiple things. To prevent this from happening you need to activate app indexing. App indexing is the 2nd part of deep linking, where you link that URI/URL betwixt Google and your app.
Integration process consists of three steps:
- Modify your web pages by adding special
<link />tags in the<head />section. - Verify your website on Webmaster Tools.
- Connect your app in the Google Play console.
Modify web pages
To create a link between your mobile content and the page on the website you need to include proper <link /> tags in the <head /> section of your website.
Link tag is constructed similar and then:
where:
-
<package_name>- your awarding's package name; -
<scheme>- url scheme; -
<host>- hostname; -
<path>- path component.
For example, if your config.xml file looks like this:
and a package name is com.instance.ul, then <head /> department on your website will exist:
Practiced news is that plugin generates those tags for you. When you run cordova build (or cordova run) - they are placed in ul_web_hooks/android/android_web_hook.html file inside your Cordova project root directory.
So, instead of manually writing them down - you tin can take them from that file and put on the website.
Verify your website on Webmaster Tools
If your website is brand new, you'll want to verify it through Webmaster Tools. That's how the Google crawler knows that it'south there and can index it to practice everything it needs to practise. In order to do that - just add your website in the console and follow the instructions to versify, that yous own the site. Nearly likely, they will enquire you to add something on your page.
Connect your app in the Google Play console
Next, you'll want to connect your app using the Google Play Console so the app indexing starts working. If you go to your app, there'due south a menu that says Services and API in which you tin can click Verify Website, and provide the URL to check that it has the appropriate tags in the HTML. Once that's all set up, it will start showing in search results.
Digital Nugget Links support
For Android version 6.0 (Marshmallow) or greater Digital Nugget Links tin be used.
Hither's a very simplified instance of how the website world wide web.example.com could utilize Digital Asset Links to specify that whatsoever links to URLs in that site should open in a designated app rather than the browser:
- The website
www.example.compublishes a statement list athttps://world wide web.example.com/.well-known/assetlinks.json. This is the official name and location for a statement list on a site. Statement lists in any other location, or with any other proper noun, are not valid for this site. In our example, the argument list consists of one statement, granting its Android app the permission to open links on its site:
A statement list supports an array of statements within the [ ] marks, but our example file contains just one statement.
-
The Android app listed in the statement above has an intent filter that specifies the scheme, host, and path blueprint of URLs that it wants to handle: in this case,
https://www.example.com. The intent filter includes a special aspectandroid:autoVerify, new to Android M, which indicates that Android should verify the statement on the website, described in the intent filter when the app is installed. -
A user installs the app. Android sees the intent filter with the
autoVerifyattribute and checks for the presence of the argument list at the specified site. If present, Android checks whether that file includes a argument granting link treatment to the app, and verifies the app against the statement by certificate hash. If everything checks out, Android will so forward whateverhttps://www.case.comintents to theexample.comapp. -
The user clicks a link to
https://www.example.com/puppieson the device. This link could be anywhere: in a browser, in a Google Search Appliance suggestion, or anywhere else. Android forwards the intent to theinstance.comapp. -
The
example.comapp receives the intent and chooses to handle it, opening the puppies page in the app. If for some reason the app had declined to handle the link, or if the app were not on the device, then the link will be ship to the side by side default intent handler, matching that intent pattern (i.e. browser).
Testing UL for Android locally
To test Android application for Deep Linking support you just need to execute the post-obit command in the panel:
adb shell am beginning
-W -a android.intent.action.VIEW
-d < URI > < Parcel >
where
-
<URI>- url that you want to exam; -
<PACKAGE>- your application's package proper name.
Note: if yous didn't configure your website for UL back up - then nigh probable afterwards executing the adb command you will run into a chooser dialog with multiple applications (at least browser and your examination app). This happens because you are trying to view web content, and this tin be handled past several applications. Just choose your app and proceed. If you configured your website as described above - then no dialog is shown and your application will be launched direct.
Let's create new application to play with:
- Create new Cordova project and add Android platform to it:
cordova create TestAndroidApp com.instance.ul TestAndroidApp
cd ./TestAndroidApp
cordova platform add android
- Add UL plugin:
cordova plugin add together cordova-universal-links-plugin
- Add together
<universal-links>preference intoconfig.xml(TestAndroidApp/config.xml):
- Build and run the app:
- Close your application and return to console.
- Enter in console:
adb shell am get-go -W -a android.intent.activeness.VIEW -d " http://myhost.com/whatever/path " com.instance.ul
As a result, your application will be launched and you will see in console:
Starting: Intent { human activity=android.intent.action.VIEW dat=http://myhost.com/whatsoever/path pkg=com.example.ul } Status: ok Activeness: com.example.ul/.MainActivity ThisTime: 52 TotalTime: 52 Complete If you'll try to use host (or path), that is non defined in config.xml - you'll get a following mistake:
Starting: Intent { act=android.intent.action.VIEW dat=http://anotherhost.com/path pkg=com.instance.ul } Mistake: Activity not started, unable to resolve Intent { act=android.intent.activity.VIEW dat=http://anotherhost.com/path flg=0x10000000 pkg=com.example.ul } This manner yous can experiment with your Android application and check how it corresponds to different links.
iOS web integration
In the case of iOS integration of the Universal Links is a piddling harder. It consist of ii steps:
- Register your awarding on programmer panel and enable
Associated Domainsfeature. Make sure your website is SSL set up. - Generate, and upload
apple tree-app-site-associationfile on your website (if you don't have information technology nevertheless).
Commencement i you will accept to do manually, only plugin will help you lot with the second pace.
Activate UL support in member center
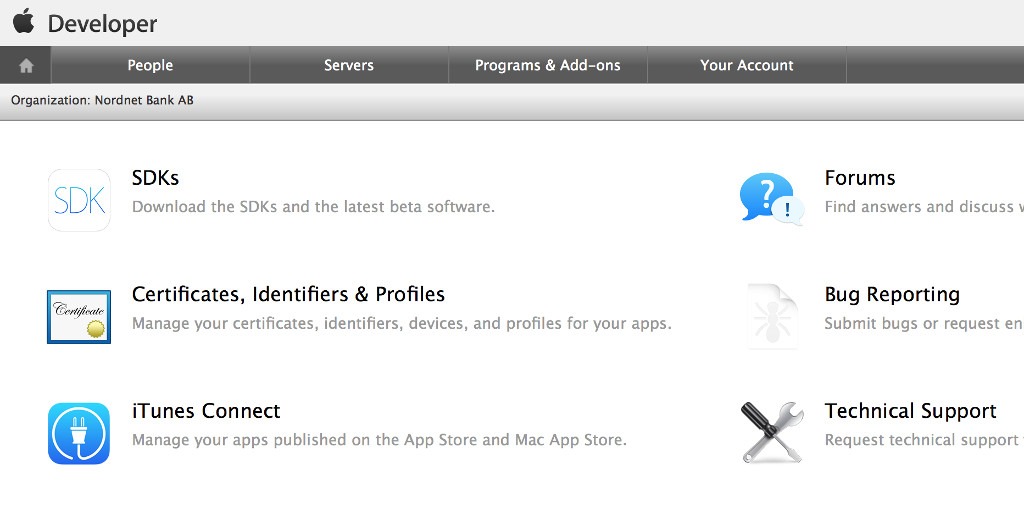
- Go to your developer console. Click on
Document, Identifiers & Profilesand then onIdentifiers.

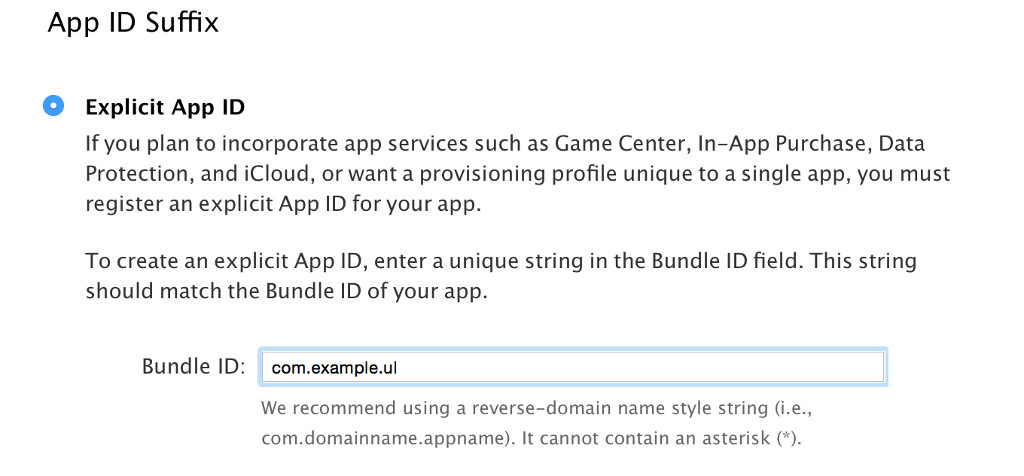
- If you lot already take a registered App Identifier - just skip this and become to
3. If not - create it by clicking on+sign, fill outnameandbundle ID.proper nountin be whatever you lot desire, butbundle IDshould be the i you lot defined in your Cordova'southwardconfig.xml.

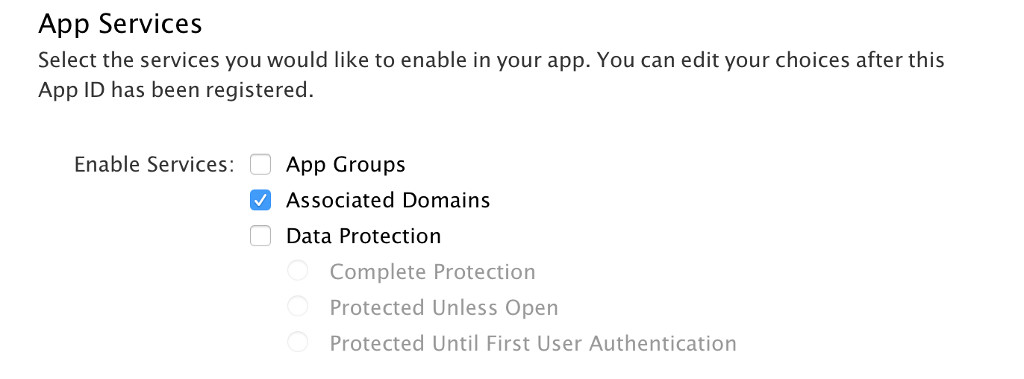
- In the
Application Servicesdepartment of your App Identifier activateAssociated Domainsand save the changes.

At present your App ID is registered and has Associated Domains feature.
Configure apple tree-app-site-association file for website
In order for Universal Links to piece of work - y'all need to acquaintance your application with the certain domain. For that you need to:
- Make your site to work over
https. - Create
apple-app-site-associationfile, containing your App ID and paths you want to handle. - Upload
apple-app-site-associationfile in the root of your website.
Step 1
We are not gonna describe stuff regarding certificate acquiring and making your website to work over https. You lot can find lots of information nearly that on the Cyberspace.
Pace 2
When yous run cordova build (or cordova run) - plugin takes information from config.xml and generates apple-app-site-clan files for each host you defined. Files are placed in the ul_web_hooks/ios/ folder of your Cordova project. File names are:
<hostname>#apple tree-app-site-association For instance, let's say your application's bundle ID is com.instance.ul, and config.xml has several hosts:
Run cordova build, and then go to ul_web_hooks/ios/ folder in your Cordova project. You will run into there ii files:
firsthost.com#apple-app-site-association secondhost.com#apple-app-site-association Content of the first 1 is:
And the second 1:
Note: in the 2nd example plugin will add / to the paths, so the app would be opened with https://secondhost.com.com/ links, and non just with https://secondhost.com/some/random.html.
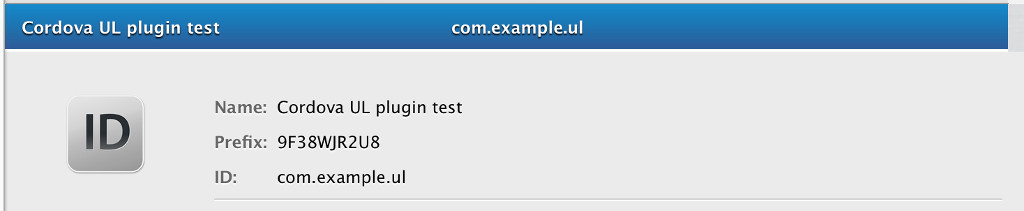
Before uploading them on your servers - yous need to replace <YOUR_TEAM_ID_FROM_MEMBER_CENTER> with your actual squad ID from the fellow member center. You can find it in Developer Account Summary section on the programmer.apple.com.
Also, it is a Prefix preference in the App ID description.

If yous already have apple-app-site-clan file - then you need to add together applinks block to it from the generated file.
Step iii
Upload apple tree-app-site-association file in the root of your domain.
It should exist downloadable from the direct link. For example, https://firsthost.com/apple-app-site-association.
No redirects are allowed! When awarding is launched - it downloads it from that link, so if information technology tin't find it - Universal Links are non gonna piece of work.
That'southward it, yous take finished configuring iOS for UL back up.
Testing iOS application
Unlike Android, Apple doesn't provide whatsoever tools to examination Universal Links. And then you have to practice all the integration stuff before any real testing. Then please, do that.
But if y'all don't want to... well, in that location is one fashion to skip information technology. You can use co-operative.io to handle all the SSL/apple-app-site-association stuff for yous. How to do that - described in their documentation. From there you tin can skip Xcode and SDK integration stuff, because you don't need that.
Step-by-step guide:
-
Go to developer console and register your App ID, every bit described in Activating UL support in member centre.
-
Register account on branch.io, if you don't have information technology withal.
-
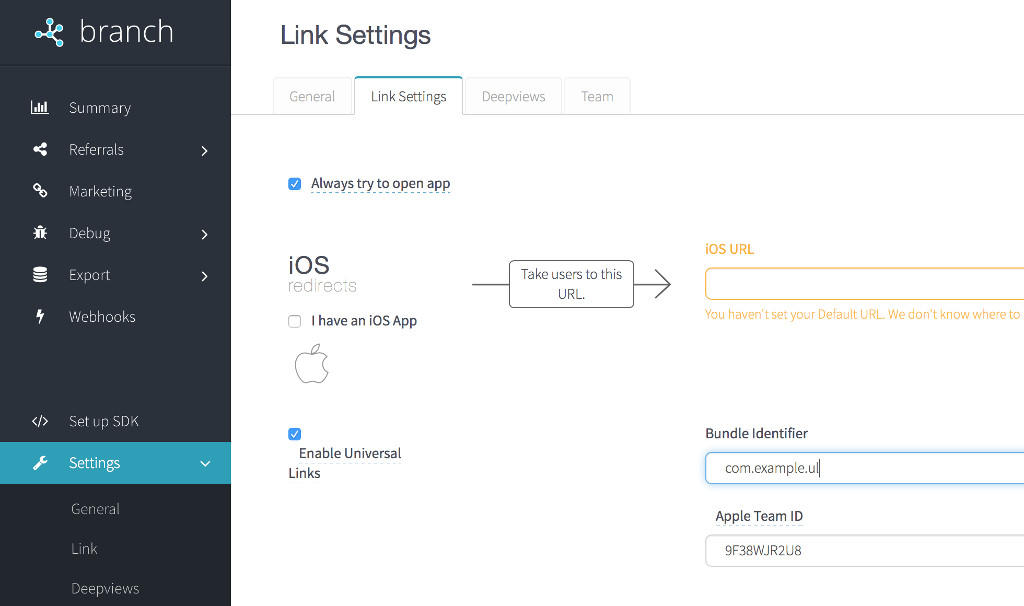
Login into branch dashboard. Become to
Settings->Link Settings, activateEnable Universal Links, fill inBundle identifierandSquad ID.

- It will take some time to update their servers, and then exist patient. To cheque if it is set up - only open https://bnc.lt/apple-app-site-association and search for your
Bundle identifier.
Pay attending for paths - if there is whatsoever for your app, and then write it down.
For example:
..., " 9F38WJR2U8.com.example.ul " : ,...
- Create new Cordova iOS awarding and add UL plugin:
cordova create TestProject com.example.ul TestProject
cd ./TestProject
cordova platform add together ios
cordova plugin add cordova-universal-links-plugin
- Add
bnc.ltand your other hosts intoconfig.xml:
For test purpose y'all tin leave simply bnc.lt in at that place. But if you specifying your hosts - yous need to white characterization them.
- Attach your existent device to the computer and run application on it:
Emulator will non work.
- Email yourself a link that demand'due south to be tested.
For example, https://bnc.lt/a2Be/somepage.html. Every bit y'all can see, link constructed from hostname and path component, specified in apple-app-site-association file. This link may not even lead to the real folio, it doesn't thing. It'south only purpose is to open the app.
Now click on your link. Awarding should be launched. If not - check all the steps to a higher place. Likewise, cheque your provisioning profiles in Xcode.
Useful notes on Universal Links for iOS
They don't work everywhere
Beginning of all - yous demand to have the fact, that Universal Links doesn't work everywhere. Some applications doesn't respect them. You can read more in that article, department Universal Links Still Don't Piece of work Everywhere.
How links handled in Safari
When user clicks on the link - Safari checks, if any of the installed apps can handle information technology. If app is found - Safari starts it, if not - link opened as commonly in the browser.
Now, let's assume you have a post-obit setup in config.xml:
By this we state, that our app should handle http://mywebsite.com/some/page.html link. So, if user clicks on http://mywebsite.com - application would non launch. And this is totally as you want information technology to be. Now comes the interesting part: if user opens http://mywebsite.com in the Safari and then presses on http://mywebsite.com/some/page.html link - awarding is not gonna first, he will stay in the browser. And at the top of that page he will encounter a Smart Banner. To launch the application user will have to click on that banner. And this is a normal behaviour from iOS. If user already viewing your website in the browser - he doesn't desire to exit information technology, when he clicks on some link, that leads on the page inside your site. But if he clicks on the http://mywebsite.com/some/page.html link from some other source - so it volition offset your application.
Some other thing that every developer should be aware of:
When a user is in an app, opened by Universal Links - a render to browser option will persist at the meridian of the screen (i.eastward. mywebsite.com). Users who have clicked the mywebsite.com option will exist taken to their Safari browser, and Smart Banner is persistently rendered on the top of the window. This banner has an OPEN call to action. For all future clicks of URLs, associated with this app via Universal Links, the app volition never be launched over again for the user, and the user will continue being redirected to the Safari folio with the banner. If the user clicks Open - then the app will exist launched, and all future clicks of the URL volition deep linking the user to the app.
Additional documentation links
Android:
- Video tutorial on Android App Indexing
- Enable Deep Linking on Android
- Specifying App Content for Indexing
- Documentation on enabling App Indexing on the website
iOS:
- Apple tree documentation on Universal Links
- Apple tree documentation on apple-app-site-clan file
- How to setup universal links on iOS 9
- Branch.io documentation on universal links
- Where universal links don't work
Source: https://www.npmjs.com/package/cordova-universal-links-plugin-fix
0 Response to "Cannot Find Plugin.xml for Plugin Cordova-universal-links-plugin. Please Try Adding It Again."
Post a Comment